
CSS实现栅格布局的两种方法一、使用float:代码如下:<!DOCTYPE html> &l
阅读更多
绝对定位元素盖住链接或添加某事件handle的元素后,那么该链接的默认行为(页面跳转)或元素事件将不会被触发。现在Fi
阅读更多
本文实例讲述了CSS实现body背景层高于块元素的方法,分享给大家供大家参考。具体实现方法如下:复制代码代码如下:&n
阅读更多
这篇文章主要为大家介绍了css实现叶子形状loading效果的方法,通过修改border-radius的参数实现的该效
阅读更多
css的position属性取值fixed固定底部一般的 position:fixed; 实现方法以我的博客为例,在右
阅读更多
css布局已知宽高度DIV垂直水平居中<!DOCTYPE html PUBLIC
阅读更多
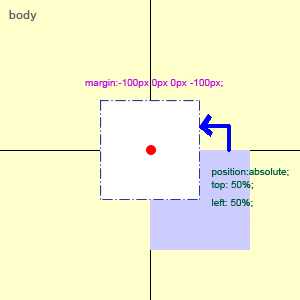
css案例:absolute绝对定位居中如果我要水平居中只要使用margin:0 auto就可以了,但是如果要垂直居中
阅读更多
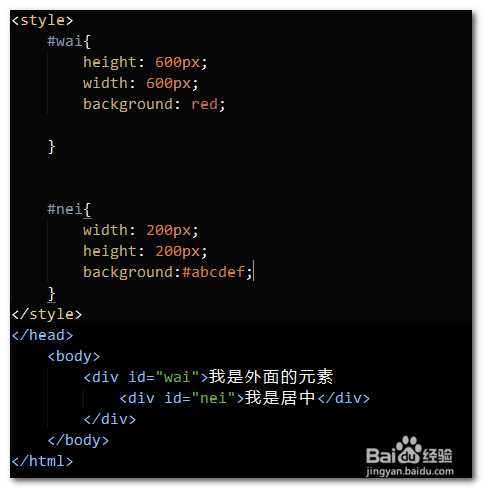
CSS div居中的三种方法第一种方法margin法,原代码如图所示。 #nei的margin的左右上下的边距。得到
阅读更多
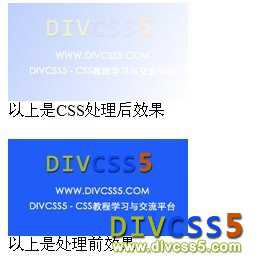
DIV+CSS让图片实现半透明效果图CSS代码: <style type="text/css
阅读更多
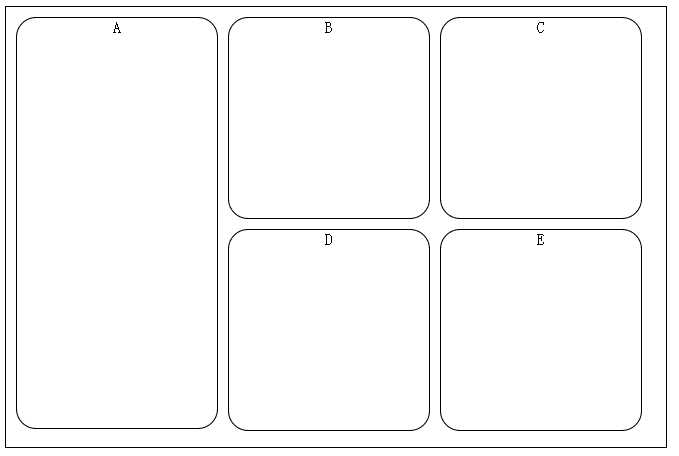
纯CSS圆角框:基本的圆角框 在我们的以前的项目中,实现圆角框往往是用背
阅读更多
用CSS将图片显示成圆角的效果图。 看到了吧,这就是用纯CSS实现的圆角化图片,为了能看到透明化的效果,我特意应用了
阅读更多
CSS自定义滚动条样式 相信很多人都遇到过在设计中自定义滚动条样式的情景
阅读更多
我们常常希望列表中的内容,超过设置的长度的时候,不要撑开父元素,也不希望它直接换行;我们更愿意让其超过部分用省略号来代
阅读更多
li中的文本超出行宽自动隐藏,在一些新闻类的列表应用中还是比较实用的,具体的实现css样式如下,感兴趣的朋友可以参考下
阅读更多
每次遇到中文排版页面时,需要每个段落开头缩进两格。之前傻乎乎的,用程序检测<p>标签来进行中文段落开头的空
阅读更多
margin:0 auto与text-align:center都是居中效果,那有什么区别呢?基本概念:1.text-a
阅读更多
CSS文字排版技巧教程先介绍如何设定字体、颜色、大小、段落空白等比较简单的应用,后面再介绍下比如首字下沉、首行缩进。最
阅读更多
本文和大家重点讨论一下CSS网页布局中文字排版九大技巧,主要包括如何设定字体、颜色、大小、段落空白,首字下沉、首行缩进
阅读更多
CSS背景图优化合并技巧详解 图片本身的优化
阅读更多
css文本内容超出范围自动换行出现这个问题,一般正常字符(汉字,或汉字和字母)的换行应该是没什么问题的,站长地带估计你
阅读更多