
将如下代码放到PHP文件里,定义好图片目录,运行PHP文件即可$ddd="dirname";//定义要压缩的文件夹目录e
阅读更多
这种其实就是防君子不防小人的,研究一下即可,如果客户群体是PHP小白可行,如果是资深PHP玩家就有点不伦不类了 func
阅读更多
我当时的问题就是帝国转成wordpress后由于伪静态规则无法匹配而研究出来的这套方案写下来也算是一个心德体会和记录,以
阅读更多
我们给WordPress网站更换域名后,文章会出现guid,一般是因为文章使用了$post->guid作的链接,所以当修
阅读更多
在数据库经常会用到批量替换,因为某些原因,需要把某个表的某个字段内容里的一部份内容替换成别的,比如采集来的文章有别人的链
阅读更多
////////// 全站通用标签 网站标题 <?=$site['
阅读更多
<!DOCTYPE HTML> <html><head><meta http-equiv="Co
阅读更多
现在,随着手机用户越来越多,手机访客已经慢慢超越PC端访客了,那如何让自己的网站自适应手机端,那么就需要我
阅读更多
通过浮动+定位实现两个div在同一行代码如下:<div style="padding-top:10px
阅读更多
【图片的翻转按钮怎么制作】请问下面这张图片的翻转按钮是用什么方法制作的。 是把一个透明图片当背景。还是CSS透明实现的
阅读更多
本文向大家介绍一下网页布局中CSS布局调试的有效方法,主要从十个方面来向大家介绍,希望本文介绍对你有所帮助。 网页布
阅读更多
最近在写一个css的时候遇到一个问题:英文字母和汉字的行高不一样,导致在全汉字、全英文字母以及汉字字母混合时设置好的m
阅读更多
如何用clear来解决css浮动问题,应该是众多前端开发人员所关心的问题,是clear还是clearfix,其实我们最
阅读更多
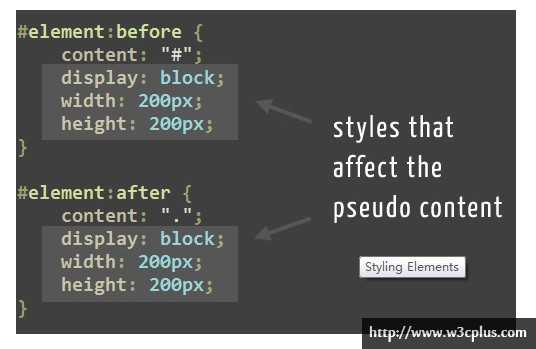
伪元素能做什么呢?“伪元素”,顾名思义。它创建了一个虚假的元素,并插入到目标元素内容之前或之后。单词“pseudo”是
阅读更多
《CSS Secrets》是@Lea Verou最新著作,这本书讲解了有关于CSS中一些小秘密。是一本CSSer值得一
阅读更多
用css3来解决背景图自适应的问题浏览器支持:Firefox 3.6+ , Chrome 1.0+ , Opera 9
阅读更多
CSS cursor 属性实例一些不同的光标:span.crosshair {cursor:cro
阅读更多
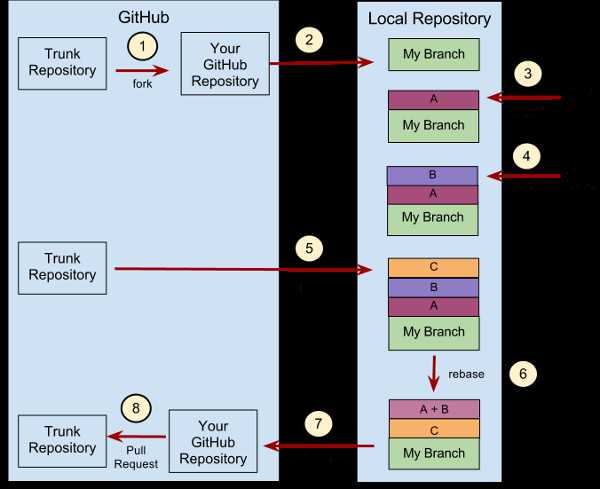
团队开发中,遵循一个合理、清晰的Git使用流程,是非常重要的。否则,每个人都提交一堆杂乱无章的commit,项目很快就
阅读更多
无需图片,使用 CSS3 实现圆角按钮首先来看看效果图:HTML 代码就这么简单:<a href=&q
阅读更多
css设置圆角属性一、CSS3圆角的优点传统的圆角生成方案,必须使用多张图片作为背景图案。CSS3的出现,使得我们再也
阅读更多