CSS如何让图片实现半透明?
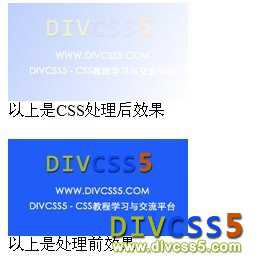
DIV+CSS让图片实现半透明效果图

CSS代码:
<style type="text/css">
<!--
.alpha img{ filter: Alpha(Opacity=30, FinishOpacity=0, Style=1, StartX=0, StartY=0, FinishX=100, FinishY=100)}
-->
</style>
完整DIV+CSS的html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>站长地带为大家演示的DIV+CSS让图片半透明效果</title>
<style type="text/css">
<!--
/* www.divcss5.com */
.alpha img{ filter: Alpha(Opacity=30, FinishOpacity=0, Style=1, StartX=0, StartY=0, FinishX=100, FinishY=100)}
-->
</style>
</head>
<body>
<div class="alpha"><img src="http://www.zzarea.com/img/1.gif" width="180" /><br />
以上是CSS处理后效果<br />
<br />
</div>
<div><img src="http://www.zzarea.com/img/1.gif" width="180" /><br />
以上是处理前效果</div>
</body>
</html>
使用到的是CSS滤镜效果代码:filter: Alpha(Opacity=30, FinishOpacity=0, Style=1, StartX=0, StartY=0, FinishX=100, FinishY=100) 更改里面的数字调节透明度和效果
注意的是在火狐或谷歌浏览器中这个CSS滤镜效果不能实现或不起作用,所以我们一般推荐不使用CSS滤镜,还有CSS滤镜会导致用户电脑内存的占用过多,网页浏览不畅,适可运用即可。
声明
源码下载不顺利,比如源码在百度网盘的有时会被无故取消等,请联系QQ:46667551
本站大部分下载资源收集于网络,但除特别说明之外,基本全部亲自测试可用!
但由于某些源码的更新迭代,比如微信小程序官方接口的变动等原因,
如时间过长,可能会造成本可以使用的代码出现问题,下载前请斟酌!
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
原文链接:https://www.love0312.com/1045.html,转载请注明出处
上一篇:CSS div居中的三种方法
下一篇:纯CSS圆角框:基本的圆角框




