
CSS实战练习:BLOG博客CSS网页布局 重点:CSS+DIV布局的学习 难点:CSS盒子模型的理解与深入 2.1任
阅读更多
本文《CSS文字的使用教程(CSS文字属性)》主要介绍关于网页文字操作时,经常使用到的CSS文字属性样式。 内容主要包
阅读更多
网页制作过程中,有很多的专题可以去学习,这些专题包含了网页中经
阅读更多
继续上一节《纯文字的新闻列表制作》,本节站长地带(www.zzarea.com)主要是对做一个带背景图标的新闻列表,请
阅读更多
/* 禁止换行 */ .nowrap{word-break:keep-al
阅读更多
*{padding:0; margin:0;} 大家在写样式表时,往往喜欢在样式表开始用上这样一句全局样式,这样虽然有
阅读更多
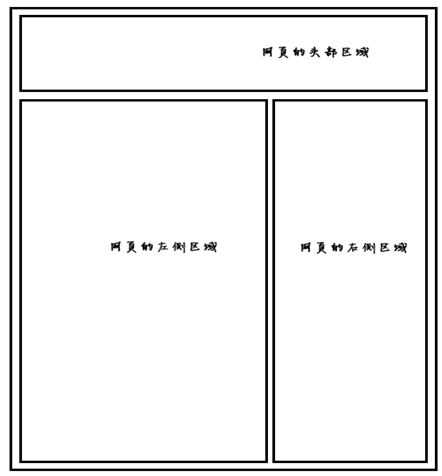
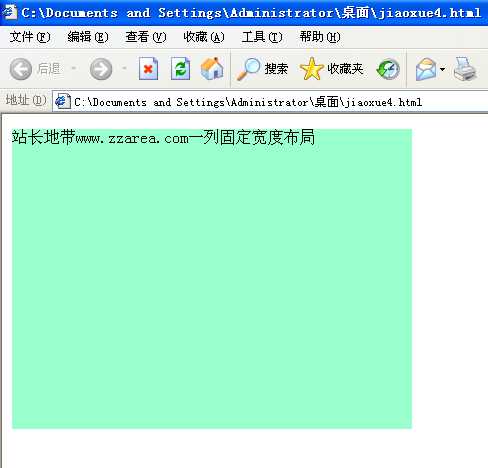
CSS布局一列固定宽度 一列固定宽度是基础中
阅读更多
上一节讲了《带图标的新闻列表制作》,站长地带继续加深学习,带日期的新闻列表制作,如下图: 和上一节最大的
阅读更多
CSS网页制作实例:CSS列表分页导航制作 任务1——CSS导航条制作实战练习 本次任务和CS
阅读更多
站长地带继续提供类似新闻列表的制作,并已经做成了专题。上一节站长地带主要讲了带日期的新闻列表,本节的效果图
阅读更多
网页制作中,对于CSS列表类型的css制作非常重要,你可以发现网页中很多这样的列表,上次站长地带讲解了一css新闻列表
阅读更多
上一节讲了《带图标的新闻列表制作》,站长地带继续加深学习,带序号的新闻列表制作,如下图: 这种带序号的新闻列表,实现
阅读更多
本文《CSS段落的使用教程(CSS段落属性)》主要介绍关于网页段落操作时,经常使用到的CSS段落属性样式。 段落的对
阅读更多
如何将多个CSS文件导入到一个CSS文件中,推荐先掌握:CSS引入:4种将CSS引
阅读更多
《CSS的基本语法(CSS选择器)》解决问题:CSS的基本语法、CSS选择器的使用方法,内容包括标记选择器、ID选择器
阅读更多
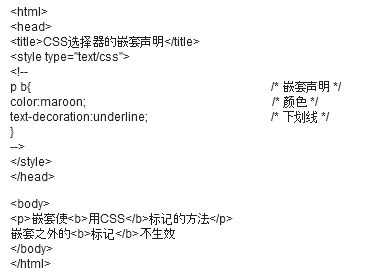
这篇《css基础语法:css选择器的声明与CSS的嵌套使用方法》是CSS选择器:标记选择器、ID选择器、class选择
阅读更多
设计师常常使用一些独特的字体效果和页面效果,阴影是其中一个,它
阅读更多
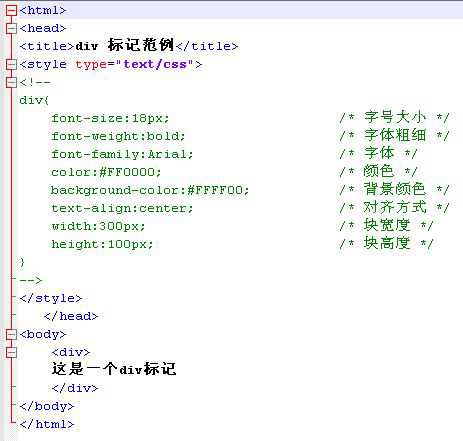
<div>标记 <div&g
阅读更多
任务——CSS导航条制作实战练习 1、任务描述与分析 &n
阅读更多
任务背景: 前面站长地带已经讲解了《横向列表之CSS导航条的制作》。本章CSS教程讲的是:《CSS列表实例:竖向列表》
阅读更多