CSS Sprites 是什么意思?
css sprites是什么意思?
css sprites就是将网页中所有的图片放到一张里面,然后通过图片定位技术,应用在网页制作中。
css sprites有什么作用?
css中用一张背景图做页面的技术有什么优势?
简单介绍一下 CSS Sprites 的优点:
- 当用户往U盘中拷200张图片,会等很久。但是如果弄成一个文件,再拷贝就会快很多。
- CSS Sprites 的目的就是通过整合图片,减少对服务器的请求数量,从而加快页面加载速度。

简单CSS sprite实现方法:
- 首先将小图片整合到一张大的图片上
- 然后根据具体图标在大图上的位置,给背景定位。
background-position:-8px -95px;
CSS sprites在网页制作中非常重要,原因就是css sprites可以大大减少网页的体积,www.zzarea.com增加网页的浏览速度。
标准CSS sprites操作过程(非常职业化的操作)
先期的准备工作
应对一个项目后期维护成本大的问题,我们最好的解决方案就是在开始前制定一系列的规范来限制问题的产品。好的开始是成功的一半。对 于 CSS Sprites,在项目开始前,我们要充分认识一个产品,同UI设计师做好良好的沟通,对我们未来组成我们Sprites图的各个元素有个大 体的 概念,比如我们的背景拼图可能包括什么。
一个好的Sprite画布是必须的
网页设计里面,Grid系统是必不可少的,好的Grid能解决我们很多排版问题。Grid系统同样适用于CSS Sprites。我们需要创建好一个优秀的画板,剩下的工作就是将元素合理的置于画板中了。
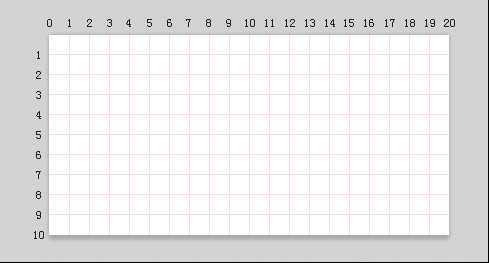
这张是我准备的一张CSS Sprites画布,我们将在这个PSD里面组合项目中的图片。
这张画布是由20px*20px像素的格子组成。这个格子基本上由项目决定的,当我们同UI设计师沟通了解这个项目最多的为16px*16px 图标时。我们就可以采用这种Grid尺寸为画布了。

Sprites画布有了,接下来就是对图标进行分组了
对于信息的归纳总结、分类是一个有意思的事情。就拿图标来说,我们就可以根据图标功能,尺寸等等作为信息维度进行归纳。其实无论怎么归纳,都是可以的,只是记得我们以一个方向作为标准就可以了。
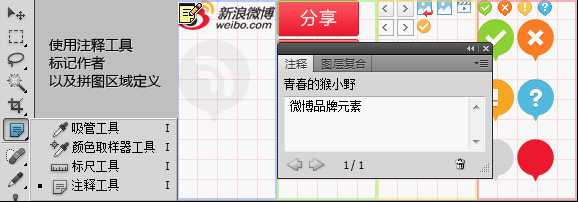
下图是根据微博站外某组件完成的CSS Sprites

根据设计,我们了解在这个页面,需要将图片元素根据功能分为4个维度,即微博品牌展示元素、提交按钮、操作类小按钮、提示类ICON。于是我将画 布 X轴坐标方向每5个格(其实完全可以10个格或者更多)划分为一个区域,每个这样一个区域的Y轴方向不再划分区域,这样做的目的是为了以后增加图标的 扩展 性。于是我们可以非常快速得到一个图标的坐标了。比如不可用的灰色的分享按钮 X坐标=5*20px=100px Y 坐 标=7*20px=140px; 那么我们就取得了这个图标的位置即background-position: -100px -140px。如果抽 象成 为公式的话,我们设置一个单元格的宽度为变量n。X坐标值Gx,Y坐标值Gy。那么画布中的元素css背景即 为:background- position:-Gx*npx –Gy*npx 了。
现在图有了,怎么取图也是关键
因为图片尽可能的被整合到一张拼图,所以我们需要在页面使用图片的位置使用空标签定位的方式将拼图所需展现的部分展示到页面中。
<span class=”iconA”></span>
.iconA { display:inline-block; height:16px; width:16px; background:url(icons.png) -20px -20px no-repeat }
项目出现二期需求了,需要增加图标?
需求总是不能控制,我们要尽可能的为未来增加图片做好打算。在刚才的例子的项目里后期产品需要增加图标,于是:
我们可以继续在对应的图区内增加对应的图标。但是这个例子同样暴露了一个缺陷,如果新增一个按钮区域大于5n(100px),我们的图区不足以 承 载。这时候我们可以同产品,设计师沟通协调,商议是否可以取消过大的按钮设计。如果需求一定,那我们只能沿着X轴方向继续扩展画布。不过,我们也需要 注意 无限的放大一张画布,同样会造成对页面效率的影响。
及时的制定好规范,记录好修改日志
可能在项目的初期,我们还来不及制定合图的具体规范,在项目中我们会遇到各种各样的问题。及时的总结,维护整张CSS拼图,在拼图的PSD或者PNG(使用Fireworks)做好注释,方便他人开发。拼合好的图片提交到svn时也写明log内容,这样便日后查询。

我们最终的目的
其实CSS Sprites都是为了提升页面效率,提升团队开发效率,减少开发维护成本而努力。配合最近非常流行的将CSS动态语言化(如SASS LESS等),增加入变量, 继承, 运算, 函数等。CSS Sprites会变的更好玩,会减少 更多 的开发维护成本。甚至我们在“面向对象”的模块开发方式中,还可以使用一个类的的同一个backgroud-position:(x y)值,在不 同的页 面通过引用不同的图片(background属性)实现将一个页面内图片请求量进一步减少的目的。随着高级浏览器的普及我们还可以多使用CSS3 属性,减少渐变背景图的使用,将纯色ICON制作成字体取代拼图等我们能更大程度上减少图片的使用量。这篇文章只是抛砖引玉。实际上还有很多关 于 CSS Sprites的方法,还有众多的拼图生成工具。
对于CSS Sprites的优化就是这么一个例子,你说不是么?
声明
源码下载不顺利,比如源码在百度网盘的有时会被无故取消等,请联系QQ:46667551
本站大部分下载资源收集于网络,但除特别说明之外,基本全部亲自测试可用!
但由于某些源码的更新迭代,比如微信小程序官方接口的变动等原因,
如时间过长,可能会造成本可以使用的代码出现问题,下载前请斟酌!
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
原文链接:https://www.love0312.com/984.html,转载请注明出处
上一篇:网页添加CSS样式表的四种方式
下一篇:CSS背景教程




