上-(左右)-下 固定宽度且居中布局
上一节我们讲过了《上中下固定宽度且居中布局》,这一节继续加深,实现上-(左右)-下布局 固定宽度且居中。
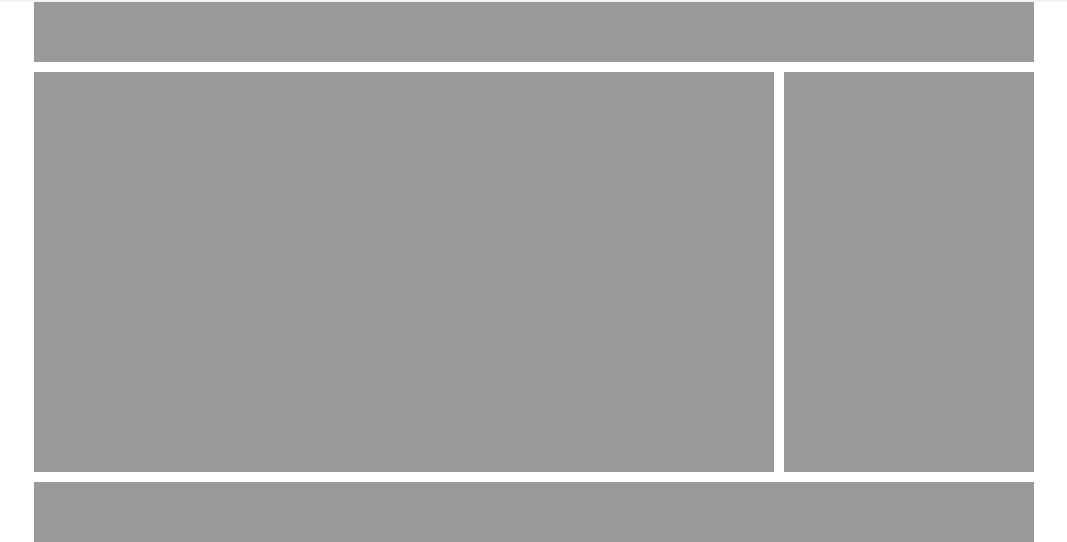
效果如下:

代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>上-(左右)-下布局 站长地带(www.zzarea.com)</title>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
body{
font-family:"微软雅黑";
font-size:12px;
}
.head{
width:1000px;
margin:0 auto;
margin-bottom:10px;
height:60px;
background-color:#999;
}
.center{
width:1000px;
margin:0 auto;
margin-bottom:10px;
height:400px;
}
.left{
width:740px;
background-color:#999;
height:400px;
float:left;
}
.right{
width:250px;
background-color:#999;
height:400px;
float:right;
}
.foot{
width:1000px;
margin:0 auto;
height:60px;
background-color:#999;
}
</style>
</head>
<body>
<div class="head"></div>
<div class="center">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="foot"></div>
</body>
</html>
回答学员的疑问:
1、结构能否这样写
<body>
<div class="head"></div>
<div class="left"></div>
<div class="right"></div>
<div class="foot"></div>
</body>
回答:可以,不仅可以这样写,还有很多种写法,关键是找个一个属于自己的习惯写法,只要出效果,一题可以多解。
如
<div class="all">
<div class="head"></div>
<div class="left"></div>
<div class="right"></div>
<div class="foot"></div>
</div>
2、为什么去掉center里面的height:400px属性,效果就变了,foot跑上面去了。
答:因为center里面的left、right分别实现了浮动效果,所谓浮动,就是脱离标准流,浮起来了,导致下面的内容占据了它们原来的内容位置,所以foot占据了原来left和right的地方。
所以这个案例用了
.center{
height:400px;
}
不让foot上来,实现预期效果。具体请看float属性教程。当然还有其他的方法,比如清除浮动的方法。
声明
源码下载不顺利,比如源码在百度网盘的有时会被无故取消等,请联系QQ:46667551
本站大部分下载资源收集于网络,但除特别说明之外,基本全部亲自测试可用!
但由于某些源码的更新迭代,比如微信小程序官方接口的变动等原因,
如时间过长,可能会造成本可以使用的代码出现问题,下载前请斟酌!
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
原文链接:https://www.love0312.com/976.html,转载请注明出处
上一篇:CSS表单教程




