Html5第五课智能的表单应用
作者:admin 时间:2019-12-28 阅读数:226人
网站制作中经常用到表单提交数据,在html5中,对表单做了很多优化,使我们在用表单时更加方便快捷。下面就说一下,html5的表单特点。
<form action="" method="post">
<input type="text" name="user" />
<select name="year">
<option value="1999"></option>
</select>
<textarea name="ext" ></textarea>
<button type="submit">提交</button>
</form>
2、HTML5中为了方便排版,可以使from中的表单标签脱离from的嵌套。方法:from指定ID,所有表单标签均添加from=id属性。 即表单标签中只要有form的id,那么该标签就是属于这个form表单的。如下面代码:
<form action="" method="post" id="register" >
</form>
<input type="text" name="user" form="register" />
<select name="year" form="register" >
<option value="1999"></option>
</select>
<textarea name="ext" form="register" ></textarea>
<button type="submit" form="register" >提交</button>
新增的input的type属性值如下:
Type="email" 限制用户输入必须为Email类型
Type="url" 限制用户输入必须为URL类型
Type="date" 限制用户输入必须为日期类型
Type="time" 限制用户输入必须为时间类型O
Type="month" 限制用户输入必须为月类型O
Type="week" 限制用户输入必须为周类型O
Type="number" 限制用户输入必须为数字类型
Type="range" 产生一个滑动条的表单
Type="search" 产生一个搜索意义的表单 配合results="n"属性 C
Type="color" 生成一个颜色选择表单
2、新增的表单属性
属性 值 说明
Required required 表单拥有该属性表示其内容不能为空,必填
placeholder 提示文本 表单的提示信息,存在默认值将不显示
Autofocus autofocus 自动聚焦属性,页面加载完成自动聚焦到指定表单
Pattern 正则表达式 输入的内容必须匹配到指定正则
3、Autocomplete列表
Datalist标签配合option标签实现的自动填充表单功能:
代码如下:
<input type="search" name="move" list="search" >
<datalist id="search" >
<option>黑老师的由来</option>
<option>男人缘何肾虚</option>
<option>佳佳婕婕不得不说的故事</option>
</datalist>
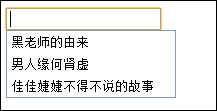
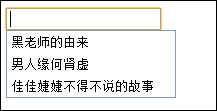
效果图:

4、output的使用
<form oninput="res.value=no1.value*no2.value“ >
<input type="text" name="no1">
<input type="text" name="no2">
<output name="res"></output>
</form>
一、便于排版的From表单
1、XHTML或者HTML4.01中from和其中的表单标签(input、textarea、select、button)必须嵌套使用,即所有标签需要放到<form></form>之间才能使用,如下面的代码:<form action="" method="post">
<input type="text" name="user" />
<select name="year">
<option value="1999"></option>
</select>
<textarea name="ext" ></textarea>
<button type="submit">提交</button>
</form>
2、HTML5中为了方便排版,可以使from中的表单标签脱离from的嵌套。方法:from指定ID,所有表单标签均添加from=id属性。 即表单标签中只要有form的id,那么该标签就是属于这个form表单的。如下面代码:
<form action="" method="post" id="register" >
</form>
<input type="text" name="user" form="register" />
<select name="year" form="register" >
<option value="1999"></option>
</select>
<textarea name="ext" form="register" ></textarea>
<button type="submit" form="register" >提交</button>
二、智能表单的使用和规范
1、Form表单中新增加了很多input的type属性值,使得input的功能更易用、强大。新增的input的type属性值如下:
Type="email" 限制用户输入必须为Email类型
Type="url" 限制用户输入必须为URL类型
Type="date" 限制用户输入必须为日期类型
Type="time" 限制用户输入必须为时间类型O
Type="month" 限制用户输入必须为月类型O
Type="week" 限制用户输入必须为周类型O
Type="number" 限制用户输入必须为数字类型
Type="range" 产生一个滑动条的表单
Type="search" 产生一个搜索意义的表单 配合results="n"属性 C
Type="color" 生成一个颜色选择表单
2、新增的表单属性
属性 值 说明
Required required 表单拥有该属性表示其内容不能为空,必填
placeholder 提示文本 表单的提示信息,存在默认值将不显示
Autofocus autofocus 自动聚焦属性,页面加载完成自动聚焦到指定表单
Pattern 正则表达式 输入的内容必须匹配到指定正则
3、Autocomplete列表
Datalist标签配合option标签实现的自动填充表单功能:
代码如下:
<input type="search" name="move" list="search" >
<datalist id="search" >
<option>黑老师的由来</option>
<option>男人缘何肾虚</option>
<option>佳佳婕婕不得不说的故事</option>
</datalist>
效果图:

4、output的使用
<form oninput="res.value=no1.value*no2.value“ >
<input type="text" name="no1">
<input type="text" name="no2">
<output name="res"></output>
</form>
声明
源码下载不顺利,比如源码在百度网盘的有时会被无故取消等,请联系QQ:46667551
本站大部分下载资源收集于网络,但除特别说明之外,基本全部亲自测试可用!
但由于某些源码的更新迭代,比如微信小程序官方接口的变动等原因,
如时间过长,可能会造成本可以使用的代码出现问题,下载前请斟酌!
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
原文链接:https://www.love0312.com/571.html,转载请注明出处




