织梦仿站之搜索框、搜索页制作
作者:admin 时间:2019-12-24 阅读数:254人
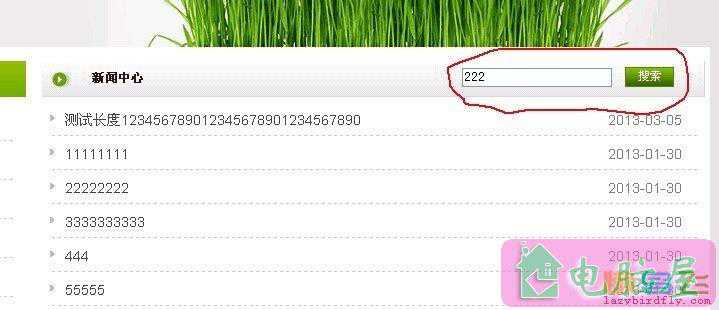
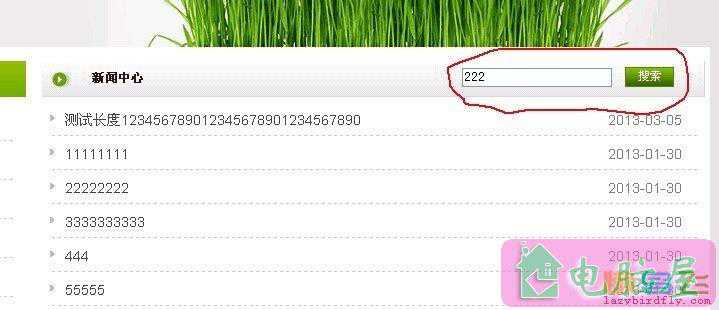
这次我们说一下怎样把织梦默认搜索框修改成自己的搜索框,以仿站为例,我们在仿别人站时,通常在新闻中心(文章列表页)、产品中心(图片列表页)会有搜索框,如下图:

1、为了在调整好搜索框后,可以出现搜索结果页,所以我们先借用一下织梦默认搜索结果页面模板search.htm ,在织梦默认模板default中,把search.htm复制到自己模板文件夹下(这里用织梦默认搜索结果页仅仅用来演示,样式可能不好看,回头我们再讲怎样制作自己的搜索结果页面模板)。
2、上图中搜索框的代码,如下:
<FORM id=prdsearchform onSubmit="javascript:return check_prdsearch_info(this);"
method=post name=prdsearchform action=index.php?_m=mod_product&_a=prdlist>
<INPUT id=prd_keyword type=text name=prd_keyword>
<INPUT id=prdsearch_submit value=搜索 type=submit name=prdsearch_submit>
</FORM>
3、织梦默认的搜索框样代码如下。
<div class="search">
<form name="formsearch" action="{dede:global.cfg_cmsurl/}/plus/search.php">
<div class="form">
<h4>搜索</h4>
<input type="hidden" name="kwtype" value="0" />
<input name="q" type="text" class="search-keyword" id="search-keyword" value="在这里搜索..." onfocus="if(this.value=='在这里搜索...'){this.value='';}" onblur="if(this.value==''){this.value='在这里搜索...';}" />
<select name="searchtype" class="search-option" id="search-option">
<option value="title" selected='1'>检索标题</option>
<option value="titlekeyword">智能模糊</option>
</select>
<button type="submit" class="search-submit">搜索</button>
</div>
</form>
<div class="tags">
<h4>热门标签:</h4>
<ul>
{dede:tag row='10' getall='1' sort='month'}
<li><a href='[field:link/]'>[field:tag /]</a></li>
{/dede:tag}
</ul>
</div>
</div>
4、需要做的工作很简单,注意红色的代码,把仿站搜索框代码中的红色代码替换成织梦默认搜索框红色代码,主要就是替换<form><input>标签中的id、name、action ,具体的替换方法不细说,下面是替换完成的代码,你可以仔细对照上面的两个代码,把其他网站的搜索代码改成织梦的搜索代码也是这样的,你只需要照葫芦画瓢,多练几次就熟了。
<FORM id=prdsearchform onSubmit="javascript:return check_prdsearch_info(this);" method=post name="formsearch" action="{dede:global.cfg_cmsurl/}/plus/search.php">
<INPUT id="search-keyword" type=text name="q" value="在这里搜索..." onfocus="if(this.value=='在这里搜索...'){this.value='';}" onblur="if(this.value==''){this.value='在这里搜索...';}">
<INPUT id=prdsearch_submit value=搜索 type=submit name=prdsearch_submit>
</FORM>
5、测试搜索框
更改完后,你可以在搜索框中输入关键词,会出现搜索结果页面,如下图:

已经可以正常搜索了,只是我们用的是织梦默认的搜索结果页面模板,所以样式错误,我们需要制作符合自己网站的搜索页面。
6、其实制作自己网站风格的搜索页很简单,只需要复制自己网站文章列表页模板list_arcticle.htm ,重命名为search.htm ,把search.htm放到自己的模板文件夹下,就完成了,你的搜索页模板和文章列表页模板一样的。
快去试试吧,祝你成功。

1、为了在调整好搜索框后,可以出现搜索结果页,所以我们先借用一下织梦默认搜索结果页面模板search.htm ,在织梦默认模板default中,把search.htm复制到自己模板文件夹下(这里用织梦默认搜索结果页仅仅用来演示,样式可能不好看,回头我们再讲怎样制作自己的搜索结果页面模板)。
2、上图中搜索框的代码,如下:
<FORM id=prdsearchform onSubmit="javascript:return check_prdsearch_info(this);"
method=post name=prdsearchform action=index.php?_m=mod_product&_a=prdlist>
<INPUT id=prd_keyword type=text name=prd_keyword>
<INPUT id=prdsearch_submit value=搜索 type=submit name=prdsearch_submit>
</FORM>
3、织梦默认的搜索框样代码如下。
<div class="search">
<form name="formsearch" action="{dede:global.cfg_cmsurl/}/plus/search.php">
<div class="form">
<h4>搜索</h4>
<input type="hidden" name="kwtype" value="0" />
<input name="q" type="text" class="search-keyword" id="search-keyword" value="在这里搜索..." onfocus="if(this.value=='在这里搜索...'){this.value='';}" onblur="if(this.value==''){this.value='在这里搜索...';}" />
<select name="searchtype" class="search-option" id="search-option">
<option value="title" selected='1'>检索标题</option>
<option value="titlekeyword">智能模糊</option>
</select>
<button type="submit" class="search-submit">搜索</button>
</div>
</form>
<div class="tags">
<h4>热门标签:</h4>
<ul>
{dede:tag row='10' getall='1' sort='month'}
<li><a href='[field:link/]'>[field:tag /]</a></li>
{/dede:tag}
</ul>
</div>
</div>
4、需要做的工作很简单,注意红色的代码,把仿站搜索框代码中的红色代码替换成织梦默认搜索框红色代码,主要就是替换<form><input>标签中的id、name、action ,具体的替换方法不细说,下面是替换完成的代码,你可以仔细对照上面的两个代码,把其他网站的搜索代码改成织梦的搜索代码也是这样的,你只需要照葫芦画瓢,多练几次就熟了。
<FORM id=prdsearchform onSubmit="javascript:return check_prdsearch_info(this);" method=post name="formsearch" action="{dede:global.cfg_cmsurl/}/plus/search.php">
<INPUT id="search-keyword" type=text name="q" value="在这里搜索..." onfocus="if(this.value=='在这里搜索...'){this.value='';}" onblur="if(this.value==''){this.value='在这里搜索...';}">
<INPUT id=prdsearch_submit value=搜索 type=submit name=prdsearch_submit>
</FORM>
5、测试搜索框
更改完后,你可以在搜索框中输入关键词,会出现搜索结果页面,如下图:

已经可以正常搜索了,只是我们用的是织梦默认的搜索结果页面模板,所以样式错误,我们需要制作符合自己网站的搜索页面。
6、其实制作自己网站风格的搜索页很简单,只需要复制自己网站文章列表页模板list_arcticle.htm ,重命名为search.htm ,把search.htm放到自己的模板文件夹下,就完成了,你的搜索页模板和文章列表页模板一样的。
快去试试吧,祝你成功。
声明
源码下载不顺利,比如源码在百度网盘的有时会被无故取消等,请联系QQ:46667551
本站大部分下载资源收集于网络,但除特别说明之外,基本全部亲自测试可用!
但由于某些源码的更新迭代,比如微信小程序官方接口的变动等原因,
如时间过长,可能会造成本可以使用的代码出现问题,下载前请斟酌!
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
原文链接:https://www.love0312.com/410.html,转载请注明出处
上一篇:反向链接包括内部链接和外部链接




