Dreamweaver的CSS代码格式化
作者:admin 时间:2019-12-18 阅读数:257人
Dreamweaver8没有对CSS进行格式化功能。我这里用的是DW CS3演示。
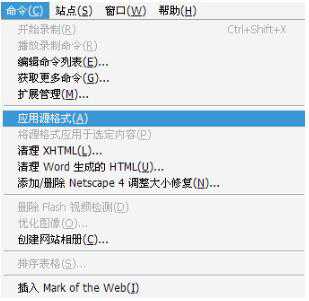
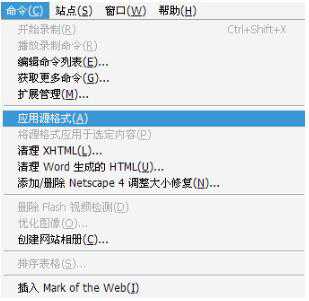
1.步骤:命令 -> 应用源格式。

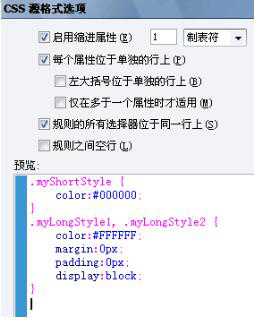
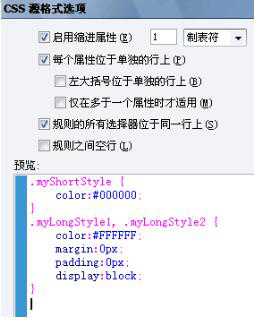
2.你可以选择你的偏好。特别是css代码,有些人喜欢每个属性单独一行,有些人喜欢把所有属性写在同一行。我属于后者。
步骤:编辑 -> 代码格式 -> 点击css按钮
设置好以后,再次应用源格式,就会按照你的偏好来整理代码了。

1.步骤:命令 -> 应用源格式。

2.你可以选择你的偏好。特别是css代码,有些人喜欢每个属性单独一行,有些人喜欢把所有属性写在同一行。我属于后者。
步骤:编辑 -> 代码格式 -> 点击css按钮
设置好以后,再次应用源格式,就会按照你的偏好来整理代码了。

声明
源码下载不顺利,比如源码在百度网盘的有时会被无故取消等,请联系QQ:46667551
本站大部分下载资源收集于网络,但除特别说明之外,基本全部亲自测试可用!
但由于某些源码的更新迭代,比如微信小程序官方接口的变动等原因,
如时间过长,可能会造成本可以使用的代码出现问题,下载前请斟酌!
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
原文链接:https://www.love0312.com/287.html,转载请注明出处




