帝国CMS增加信息自动把内容图片的alt和title属性替换为信息标题
作者:admin 时间:2019-10-31 阅读数:238人
网上有一些关于图片添加ALT操作的教程了,墨鱼今天完善一下,不光给图片添加ALT也添加TITLE属性!大家触类旁通,可以改造一些特殊应用!
操作方法如下:
1.把下面的代码放到/e/class/userfun.php (放到最后?>的前面)
function user_imgalt($mid,$f,$isadd,$isq,$value,$cs){
$title=$_POST['title'];
$htmls=$value;
$pattern = "/<img[^>]+>/";
preg_match_all($pattern, $htmls, $matches);
for ($i=0; $i<=count($matches[0]); $i++) {
preg_match_all("/alt=/".+?/"/",$matches[0][$i],$altimg);
preg_match_all("/title=/".+?/"/",$matches[0][$i],$titleimg);
$t_alt=count($altimg[0]);
if($t_alt==0){
$htmls=str_replace("<img","<img alt=/"{$title}/"",$htmls);
$htmls=str_replace("<img","<img title=/"{$title}/"",$htmls);
}
}
return $htmls;
}
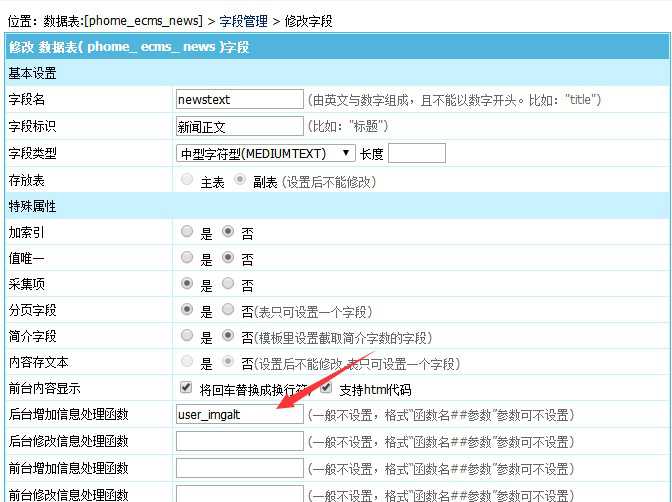
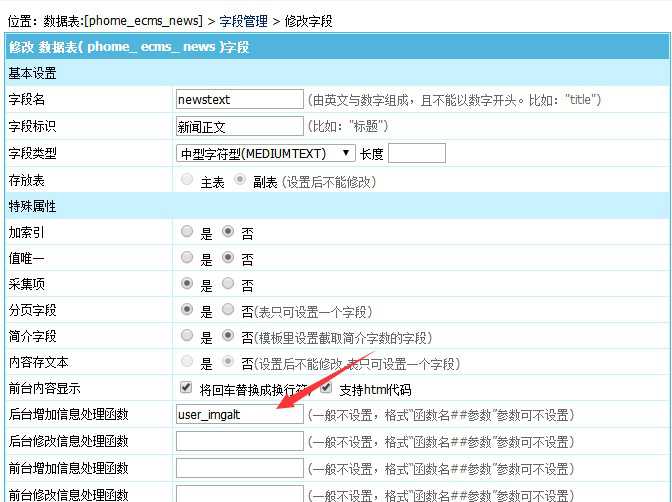
2.在模型里正文字段一般是newstext(也可以是其它字段),在字段处理函数文本框填上user_imgalt 如下图:

3.发布信息的时候就可以自动替换图片alt和title属性为信息标题了!
操作方法如下:
1.把下面的代码放到/e/class/userfun.php (放到最后?>的前面)
function user_imgalt($mid,$f,$isadd,$isq,$value,$cs){
$title=$_POST['title'];
$htmls=$value;
$pattern = "/<img[^>]+>/";
preg_match_all($pattern, $htmls, $matches);
for ($i=0; $i<=count($matches[0]); $i++) {
preg_match_all("/alt=/".+?/"/",$matches[0][$i],$altimg);
preg_match_all("/title=/".+?/"/",$matches[0][$i],$titleimg);
$t_alt=count($altimg[0]);
if($t_alt==0){
$htmls=str_replace("<img","<img alt=/"{$title}/"",$htmls);
$htmls=str_replace("<img","<img title=/"{$title}/"",$htmls);
}
}
return $htmls;
}
2.在模型里正文字段一般是newstext(也可以是其它字段),在字段处理函数文本框填上user_imgalt 如下图:

3.发布信息的时候就可以自动替换图片alt和title属性为信息标题了!
声明
源码下载不顺利,比如源码在百度网盘的有时会被无故取消等,请联系QQ:46667551
本站大部分下载资源收集于网络,但除特别说明之外,基本全部亲自测试可用!
但由于某些源码的更新迭代,比如微信小程序官方接口的变动等原因,
如时间过长,可能会造成本可以使用的代码出现问题,下载前请斟酌!
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
原文链接:https://www.love0312.com/249.html,转载请注明出处




