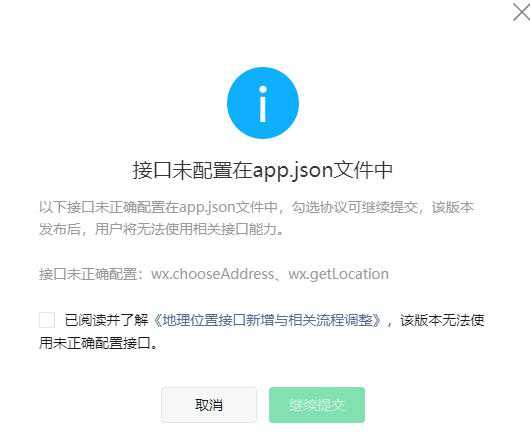
小程序开通wx.chooseAddress、wx.getLocation后还要在APP.JSON里配置
作者:admin 时间:2022-07-25 阅读数:391人
小程序申请了wx.chooseAddress、wx.getLocation接口后不是直接就可以使用
只要在APP.JSON里填写如下代码即可
"requiredPrivateInfos":[
"getLocation",
"chooseAddress"
],声明
源码下载不顺利,比如源码在百度网盘的有时会被无故取消等,请联系QQ:46667551
本站大部分下载资源收集于网络,但除特别说明之外,基本全部亲自测试可用!
但由于某些源码的更新迭代,比如微信小程序官方接口的变动等原因,
如时间过长,可能会造成本可以使用的代码出现问题,下载前请斟酌!
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
原文链接:https://www.love0312.com/1558.html,转载请注明出处




